close
 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
小U將用一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!
樣式是什麼?
每個人的無名網誌,看起來都不一樣,這就是「樣式」

無名網誌、相簿、留言版都可以自己動手做樣式。
樣式在哪裡做?
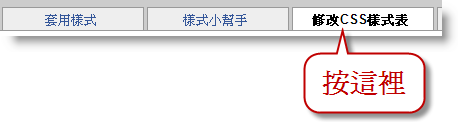
樣式在哪裡做?進入你網誌(或相簿、留言版)最上方的樣式管理
接著按下修改CSS樣式表,就會看到「樣式表」

裡面的就是「樣式語法」,也叫作「CSS語法」

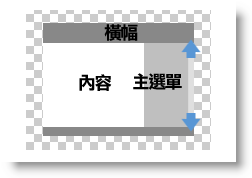
每句語法,都控制著網誌(或相簿、留言版)上的一樣東西
例如背景圖片、顏色、捲軸、字體大小…等等。
做樣式,不需要程式軟體
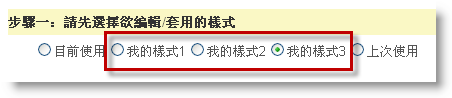
做樣式,不需要程式,直接在「樣式表」上編改就可以了
樣式表共有3個,你可以任選其中一個來編輯~

假如樣式做好了,要先按存檔之後,才能預覽
別擔心!若沒有按下套用,你的網誌不會有任何變化

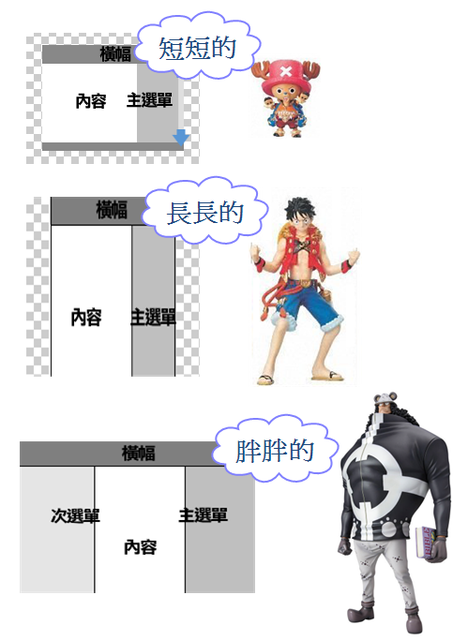
空白樣式(基本款樣式)
通常,我們要先有一個「空白樣式」(基本款樣式)
再慢慢把它改成自己想要的樣子
空白樣式有:長版、短版、二欄式、三欄式……種類很多

你喜歡哪一種呢?接下來,準備動手製作啦!
下一堂課~怎麼做無名樣式-入門篇 (2):背景的作法
★這堂課的重點★
‧樣式在哪裡做?【樣式管理】-【修改CSS樣式表】
‧做好樣式,要先【存檔】才能【預覽】
‧做樣式,首要先有一個【空白樣式】(基本款樣式)
‧樣式在哪裡做?【樣式管理】-【修改CSS樣式表】
‧做好樣式,要先【存檔】才能【預覽】
‧做樣式,首要先有一個【空白樣式】(基本款樣式)
全站熱搜


 留言列表
留言列表