 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1)
首先,套用空白樣式(基本款樣式)
首先,複製空白樣式,貼到你的樣式表
你可以選擇要從「長版」樣式,或是「短版」樣式開始動手~
無名網誌空白樣式:短版
無名網誌空白樣式:長版
好了嗎?課程要開始囉!我們以短版樣式來示範。
怎麼加入背景圖片
樣式裡面每個不同的地方,都有獨一無二的"語法指令"來控制
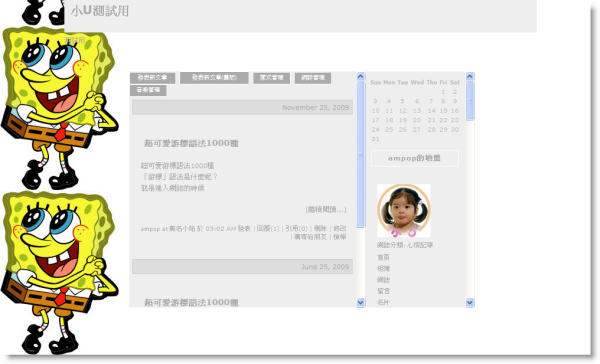
背景的"語法指令"就是 BODY
把你準備好的背景圖片上傳到相簿,取得「圖片網址」
然後在樣式表最下方,加入這一句:
BODY {background:url(圖片網址) no-repeat ;}
存檔後按預覽,就可以看到背景圖片出現啦

注意!背景圖片尺寸無法在樣式表調整
如果你覺得背景圖片放進來後,看起來太大或太小
必須先用小畫家、改圖軟體,把圖片改成適當的大小再上傳

你的圖片沒有顯示出來?大概是「圖片網址」拿錯了,請看:
怎麼得到正確的圖片網址
不會改圖片大小?請看:
超簡單!放大縮小裁剪照片
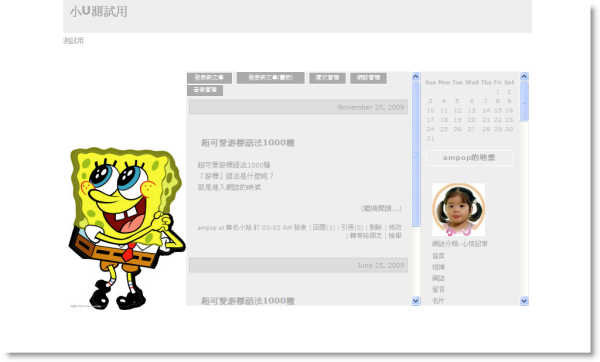
背景圖片要靠哪裡
背景圖片被蓋到了?或是位置你不太滿意,可以再加入這些語法,自己調整:
BODY {background-position: center top; } /*背景圖片對齊中間靠上*/
BODY {background-position: center bottom; } /*背景圖片對齊中間靠下*/
BODY {background-position: right top; } /*背景圖片靠畫面右上*/
BODY {background-position: right bottom; } /*背景圖片靠畫面右下*/
BODY {background-position: left top;} /*背景圖片靠畫面左上*/
BODY {background-position: left bottom; } /*背景圖片靠畫面左下*/
如果要精確設定位置,就用這一句:
BODY {background-position: 10% 10%; } /*背景圖片的水平垂直座標*/
紅色數字就是背景圖片的「座標」(畫面最左邊是0,最右邊是100)你可以自己調看看
背景圖片要不要固定(長版才有)
這是長版樣式才需要煩惱的
加了這一句,不論畫面怎樣捲動,背景圖片都留在畫面中:
body {background-attachment: fixed; }
如果用這一句,隨著畫面捲動,背景圖片會消失在畫面外:
body {background-attachment: scroll;}
背景圖片要不要重覆?
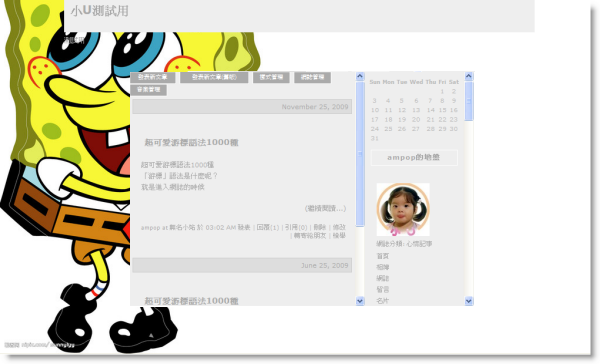
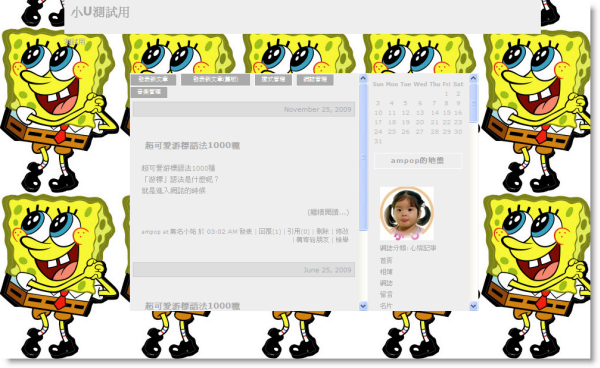
你的背景圖片要不要重覆呢?加入這一句:
BODY {background-repeat: repeat-x;}
效果就像這樣,左右重覆

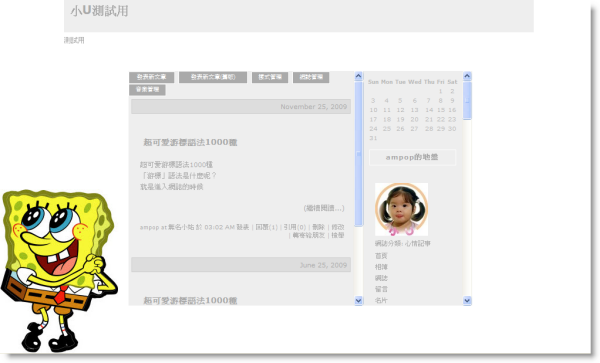
如果加上這一句,就是上下重覆:
BODY {background-repeat: repeat-y;}

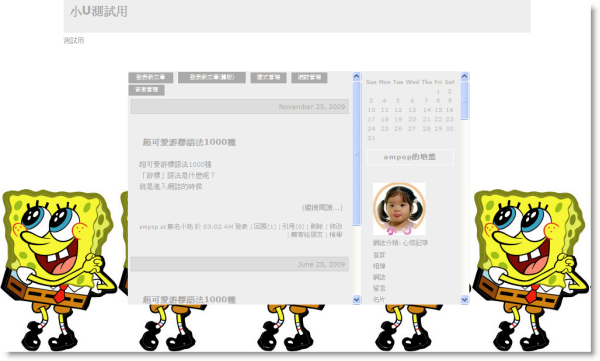
加上這一句,就是上下左右都重覆:
BODY {background-repeat: repeat;}

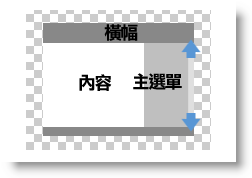
或是移動「盒子」的位置
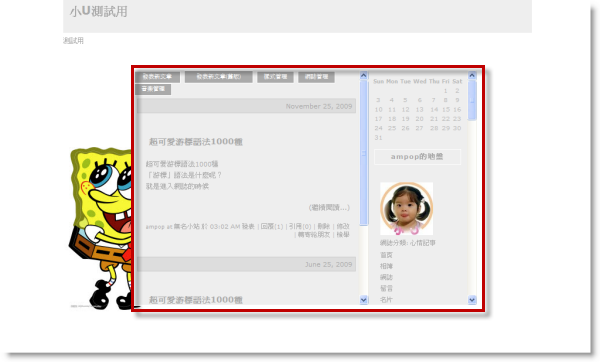
我們也可以移動中間這個「盒子」,讓它不要蓋住背景圖片
盒子就是#main2

在樣式表最下方加入這一句:
#main2 {margin-top: 85px; margin-left: 210px;}
紅色數字就是「盒子」 跟上方、左邊的距離,你可以自由調整
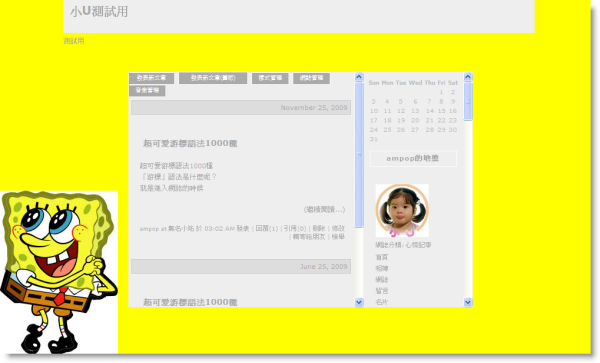
調整過後,就不會蓋到海綿寶寶啦!

背景底色
要如何改背景底色呢?在樣式表最下方加入:
BODY {background-color: #FFFF00;}
紅字就是色碼,可以從 色碼表 裡面挑選你要的
例如我們設成黃色的,就像這樣

怪怪的對不對?在挑選背景圖片的時候,就要考慮好
如果要做黑色背景的樣式,圖片最好也是黑底,才會搭配
哪裡有適合當背景的素材圖片呢?請看:素圖天堂
下一堂課~ 怎麼做無名樣式-入門篇 (3) 招牌的作法
‧套用空白樣式,準備開始製作
‧背景就是 BODY
‧怎麼調整背景圖片要對齊哪裡
‧背景圖片重覆就是 BODY {background-repeat: repeat-x;}


 留言列表
留言列表