 之前提供過「四欄式」的
之前提供過「四欄式」的
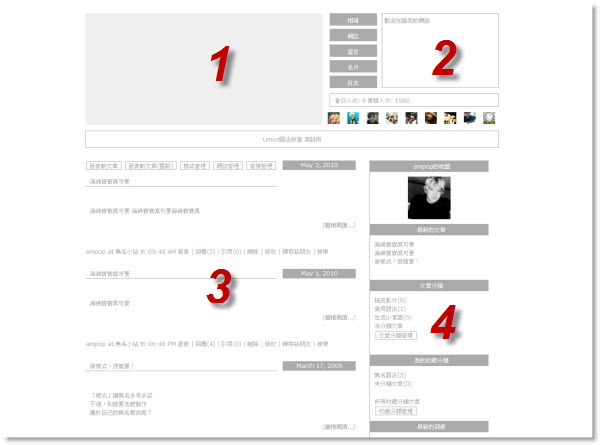
無名網誌空白樣式範本
有許多人問,要怎麼修改成
自己想要的樣子呢?
很簡單!一步一步帶您做~
區塊4-側邊盒子
我們先看左邊那條線

請用這一句來改顏色:
#links {
border-left: #色碼 1px solid; }
改好就像這樣子~

接下來,來改標題和內容顏色:

側邊盒子標題底色:
.sidetitle {
background: #色碼; }
側邊盒子標題文字顏色:
.sidetitle {
color: #色碼; }
最後,側邊盒子內容文字,請用這句來改:
.side a {
color: #色碼; }
改好了就像這樣子:

完成!
如果你有按照教學,一步一步改下來
應該可以得到你要的成果,例如像這樣~

四欄式樣式,就為大家介紹到這裡了
你還想更進一步了解樣式語法(CSS)?
歡迎到~怎麼做無名樣式-進階篇 來學習、研究![]()
♥如果上面的介紹對你有幫助,記得留下回應喔
全站熱搜


 留言列表
留言列表