 之前提供過「四欄式」的
之前提供過「四欄式」的
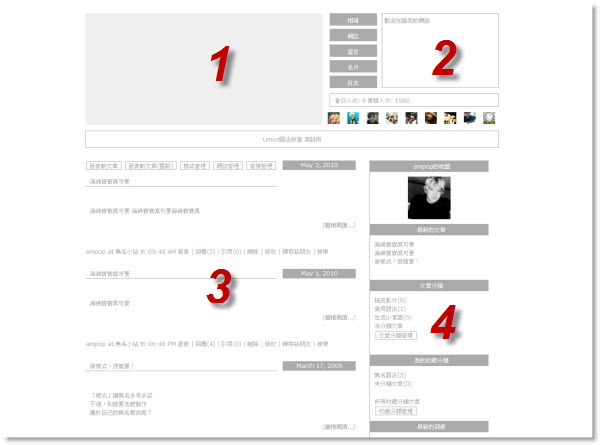
無名網誌空白樣式範本
有許多人問,要怎麼修改成
自己想要的樣子呢?
很簡單!一步一步帶您做~
區塊3-日期
日期就是 .date

改框線,請用:
.date {
border: #色碼 1px solid; }
改底色,請用:
.date {
background: #色碼;}
改日期文字的顏色,請用:
.date {
color: #色碼; }
改好了就像這樣子:

區塊3-文章標題
文章標題就是 .title

改下面那條線的顏色,請用:
.title {
border-bottom: #色碼1px solid; }
改標題文字的顏色,請用:
.title {
color: #色碼; }
改好了就像這樣子:

區塊3-繼續閱讀
繼續閱讀就是 .extended

改繼續閱讀的顏色,請用:
.extended {
color: #色碼; }
.extended a {
color: #色碼; }
改好了就像這樣子:

區塊3-文章內文
文章內文就是 .innertext

改變它的顏色,請用:
.innertext {
color: #色碼;}
改好了就像這樣子:

區塊3-作者發文時間
「作者發文時間」這一行,就是 .posted

改變它的顏色,請用:
.posted {
color: #色碼; }
.posted a {
color: #色碼; }
改好了就像這樣子:

區塊3-回應區
回應區就是 .comments-body

改變它的底色,請用:
.comments-body {
background: #色碼;}
改變它的框線顏色,請用:
.comments-body {
border: #色碼 1px solid;}
改變回應文字的顏色,請用:
.comments-body {
color: #色碼;}
改好了就像這樣子:

此外,這地方叫做「版主回覆區」.comments-reply

聰明的你,應該知道怎麼改了![]()
♥如果上面的介紹對你有幫助,記得留下回應喔


 留言列表
留言列表