close
 你已經不是做無名樣式的新手
你已經不是做無名樣式的新手
想對樣式語法,有更深入的了解?
這一系列的教學
會對CSS語法作更詳細的解說
希望能增進你做樣式的功力!
建議你先看過:怎麼做樣式-進階篇 (1)
若你是新手,想快速做出自己的樣式,請到:怎麼做樣式-入門篇
指令若重覆,以後面的為準
像這樣,字體到底是8還是12啊?

答案是--指令若重覆,以後面的為準!
所以改樣式的時候,不必把某一句語法,找出來修改
只要把新指令,加在樣式表最下方即可
反正它是以後面的為準![]()
語法怎麼用都無效?
有時候,不知道為什麼,語法怎麼用都無效
可以試試在指令後面加 !important
代表「這很重要,這句優先」
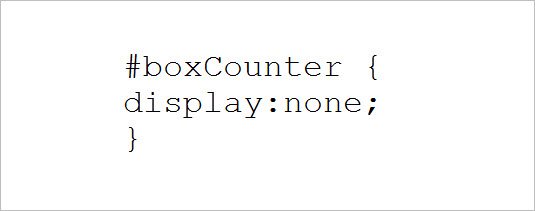
例如這句語法是「隱藏網誌人氣區」~

怎樣用都無效的話,就接上 !important 試試,像這樣~

再舉個例子給你看

只要記住 !important 是接在指令後面,小蝌蚪「;」的前面
可以自己加上「說明」
在樣式表裡,加上「說明」,可以提醒自己,那段語法是幹嘛用的:

聰明的你應該懂了
只要是用「/*」和「*/」夾起來的文字
樣式表都會把它當成是「說明文字」,不會去執行它
「說明」文字放在大括弧裡面,也是可以的~

很多人會在樣式最前面,加上版權說明~![]()

今天就介紹到這裡,復習一下重點:
★這堂課的重點★
‧語法有重覆,以後面的設定為準
‧語法怎麼用都無效,就加 !important
‧樣式表裡可以自己加上「說明文字」
‧語法有重覆,以後面的設定為準
‧語法怎麼用都無效,就加 !important
‧樣式表裡可以自己加上「說明文字」
♥如果上面的介紹對你有幫助,記得留下回應喔
全站熱搜


 留言列表
留言列表