 之前提供過「四欄式」的
之前提供過「四欄式」的
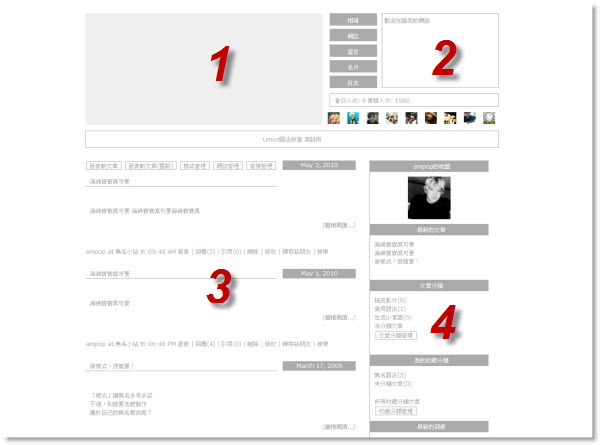
無名網誌空白樣式範本
有許多人問,要怎麼修改成
自己想要的樣子呢?
很簡單!一步一步帶您做~
這一系列文章,介紹如何修改四欄式樣式
請先看過:四欄式樣式教學 (1)
相簿、網誌、留言、名片、好友
這些連結就是 #serviceList
這地方可以修改的,大概就是顏色而已

改底色,請用這句:
#serviceList li a {
background: #色碼;}
改文字顏色,請用這句:
#serviceList li a {
color: #色碼;}
滑鼠移上去時的文字顏色,請用這句:
#serviceList li a:hover {
color: #色碼;}
改好了就像這樣子:

人氣區
人氣區就是這個地方~

改框線顏色,請用這句:
#boxCounter {
border: #色碼 1px solid;}
改文字顏色,請用這句:
#boxCounter {
color: #色碼;}
如果想要有底色,請用這句:
#boxCounter {
background: #色碼;}
改好就像這樣子:

♥如果上面的介紹對你有幫助,記得留下回應喔
全站熱搜


 留言列表
留言列表