 你已經不是做樣式的新手
你已經不是做樣式的新手
想對樣式語法,有更深入的了解?
這一系列的教學
會對CSS語法的'原理',作詳細解說
最後希望大家可以活用!
會進到這裡來的,相信已經不是初學者啦![]()
(若你還是新手,想快速做出自己的樣式,請到--> 怎麼做樣式-入門篇)
準備好了嗎?「進階班」的教學要開始囉!
「標籤」和「指令」
每一句語法,都是由標籤和指令組成~

標籤-就是樣式的「哪個位置」
指令-就是「你想要設定的東西」
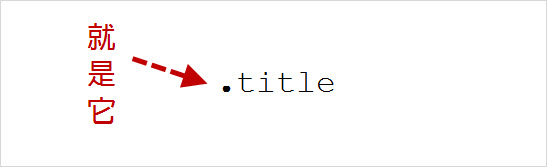
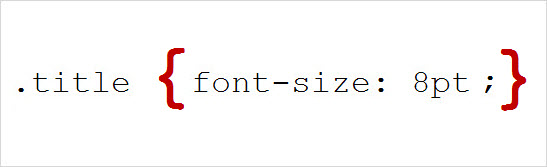
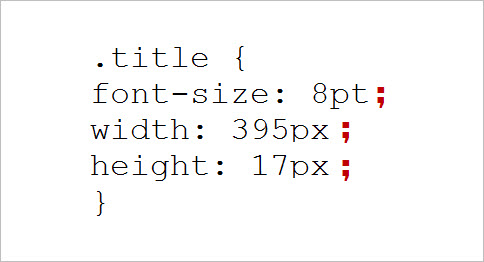
例如上面這句語法裡
.title 就是「文章標題」(哪個位置)
font-size就是「字體大小」(你想要設定的東西)
整句的意思就是說--文章標題的字體大小,給我變成8!
聰明的你應該發現了,CSS語法只是簡單的英文而已
並不是什麼奇特的電腦語言喔![]()
前面的「那一點」很重要
大部分的標籤,前面都有一個「點」
這東西是不能省略的,如果你漏掉,語法就無效了~

不過,卻有一些標籤,前面是「#」符號,例如:
#blogCategory 「最新文章區」
#boxCounter 「網誌人氣區」
只有少數幾個標籤,前面是沒有任何東西的,例如:
BODY 「整個網誌背景」
INPUT 「發表文章的按鈕」
那…到底哪些標籤前面是「.」,哪些是「#」符號呢?
一般來說,「#」控制的範圍比「.」大
所有的標籤代表的意思,幫大家整理在---> 這裡
需要時你可以隨時去查詢![]()
「指令」放在大括弧裡
指令要放在一組大括弧裡面~

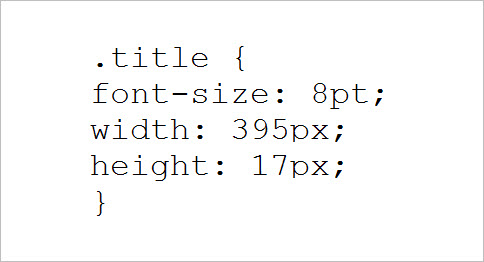
如果有好幾個指令,通常我們會寫成這樣,一個指令一行~

這有什麼好處呢?就是方便看,一目了然!
當然你要寫成同一行也可以,只是會眼花撩亂
只要記住,指令要用大括弧包圍起來就好![]()
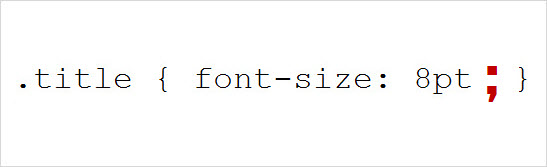
指令都要用「分號」結尾
指令要用分號「;」結尾,不然語法就無效

有很多條指令也一樣。反正記得
每條指令後面都要接這個小蝌蚪「;」就對了

很多人語法改了之後,結果卻無效
99%的原因,就是漏掉這個分號
下一堂課~怎麼做無名樣式-進階篇 (2)
‧每一句語法,都由「標籤」和「指令」組成
‧標籤前面那一「點」很重要
‧指令要放在大括號裡
‧每個指令都要用「;」結尾
♥如果上面的介紹對你有幫助,記得留下回應喔


 留言列表
留言列表