 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這一系列文章,介紹無名網誌樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
怎麼做無名樣式-入門篇 (4) 文章區
怎麼做無名樣式-入門篇 (5) 側邊盒子
怎麼做無名樣式-入門篇 (6) 誰來我家
怎麼做無名樣式-入門篇 (7) 按鈕和捲軸
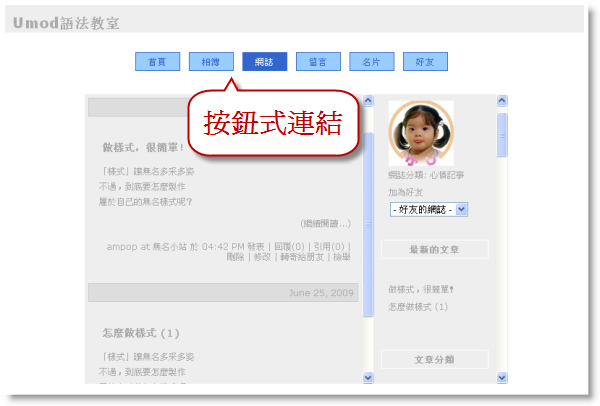
什麼是「按鈕式連結」?
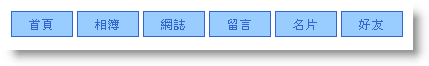
就像這樣,把「首頁」、「相簿」、「網誌」、「好友」…搬出來
並且做成"按鈕"的樣子,滑鼠移上去還會變色:

按鈕可以排成直的或橫的,尺寸大小顏色也都可以自己設計!
首先,把連結搬出來
「首頁」、「相簿」、「留言」、「名片」…
這些東西就是 #serviceList 我們要先把這些搬出來
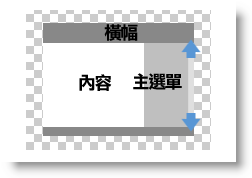
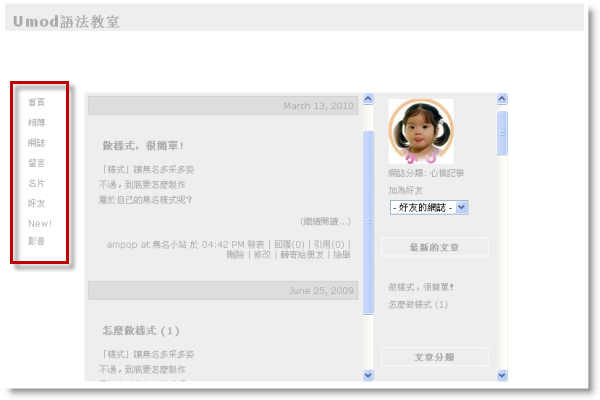
如果你要排成直的,請用這一段語法:
#serviceList { position:absolute; top:120px; left:30px; width:40px;}
#serviceList LI { float:left; margin: 4px 0px 0px 0px;}
top是和畫面上方的距離,left是和畫面左方的距離,margin是每個項目的間格

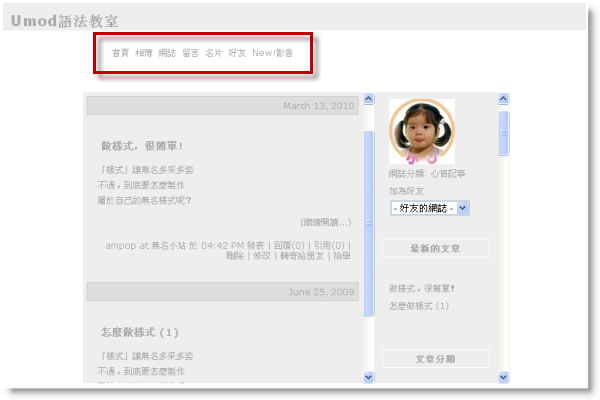
如果要排成橫的,請用這一段語法:
#serviceList {position:absolute; top:50px; left:150px; width:500px;}
#serviceList LI {float:left; margin:0px 4px 0px 0px;}
top是和畫面上方的距 離,left是和畫面左方的距離,margin是每個項目的間格

變成按鈕
接著,把它們變成按鈕吧。後面再加入這段語法:
#serviceList LI A {
display:block; text-align:center; letter-spacing:1px; padding:5px;
width: 50px; /*按鈕的寬度*/
background: #99CCFF; /*按鈕的底色*/
color: #3366CC; font: 7pt verdana; /*按鈕文字的顏色、大小*/
border: #3366CC 1px solid; /*按鈕邊框的顏色、粗細*/ }
紅色數值,都可以自己調整,請參考 色碼表
成功的話,就會變成像這樣子的按鈕了~


就快好啦,加油加油~
按鈕要怎麼變色
當滑鼠移到按鈕上時,你希望按鈕怎麼變色呢?後面再加入這段語法:
#serviceList li a:hover { color: #ffffff; /*按鈕的文字顏色*/
background: #3366CC; /*按鈕的底色*/}
成功的話,按鈕就可以順利變色啦~


隱藏某個按鈕
對了,如果你想把某個按鈕隱藏起來,只要加入下面的語法即可:
#serviceList #linkVideo { display:none; /*隱藏「New!影音」*/}
#serviceList #linkMypage { display:none; /*隱藏「首頁」*/}
#serviceList #linkAlbum { display:none; /*隱藏「相簿」*/}
#serviceList #linkBlog { display:none; /*隱藏「網誌」*/}
#serviceList #linkUser { display:none; /*隱藏「名片」*/}
#serviceList #linkFriend { display:none; /*隱藏「好友」*/}
就介紹到這裡,是不是很簡單呢?
下一堂課:怎麼做無名樣式-入門篇 (9) 透明化
‧按鈕式連結就是 #ServiceList
‧按鈕怎麼排成直的
‧按鈕怎麼排成橫的
‧設計按鈕的顏色、變色


 留言列表
留言列表