 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這一系列文章,介紹無名網誌樣式的製作過程
看完之後,相信你也可以輕鬆上手!
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
怎麼做無名樣式-入門篇 (4) 文章區
怎麼做無名樣式-入門篇 (5) 側邊盒子
怎麼做無名樣式-入門篇 (6) 誰來我家
按鈕
網誌最上方有這一排按鈕(登入後才看的到,別人看不見)

按鈕就是 INPUT
要怎麼變化呢?在樣式表最下方,貼上這一段:
INPUT {
border: #CC0000 solid 1px; /*按鈕框線顏色和粗細*/
font-size: 7px; color: #FFFFFF; /*按鈕文字大小和顏色*/
background: #fcb4d8; /*按鈕的底色*/
padding: 2px;}
紅字的數值,你可以自由調整,請參考 色碼表
修改過後,是不是美多了?

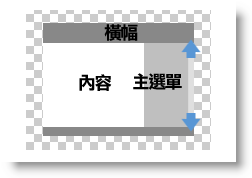
捲軸:短版樣式
「短版」樣式,有二條捲軸,來換換顏色吧!

只要把下面的捲軸語法,貼到你的樣式表最下方即可~
【側邊盒子捲軸】
#links {
SCROLLBAR-FACE-COLOR: #fcb4d8; /*軸面顏色*/
SCROLLBAR-HIGHLIGHT-COLOR: #fcd8fc; /*軸面三角左邊*/
SCROLLBAR-SHADOW-COLOR: #fc9090; /*軸面三角右邊*/
SCROLLBAR-3DLIGHT-COLOR: #fcb46c; /*軸面的旁左邊*/
SCROLLBAR-ARROW-COLOR: #ffffff; /*箭頭的顏色*/
SCROLLBAR-TRACK-COLOR: #fcd8fc; /*軌道的顏色*/
SCROLLBAR-DARKSHADOW-COLOR: #fc4890; /*軸面的旁右邊*/ }
【文章區捲軸】
#content {
SCROLLBAR-FACE-COLOR: #b4d8d8;
SCROLLBAR-HIGHLIGHT-COLOR: #b4fcfc;
SCROLLBAR-SHADOW-COLOR: #6cb4fc;
SCROLLBAR-3DLIGHT-COLOR: #6cb4b4;
SCROLLBAR-ARROW-COLOR: #6c6cd8;
SCROLLBAR-TRACK-COLOR: #d8fcfc;
SCROLLBAR-DARKSHADOW-COLOR: #6cb4fc;}
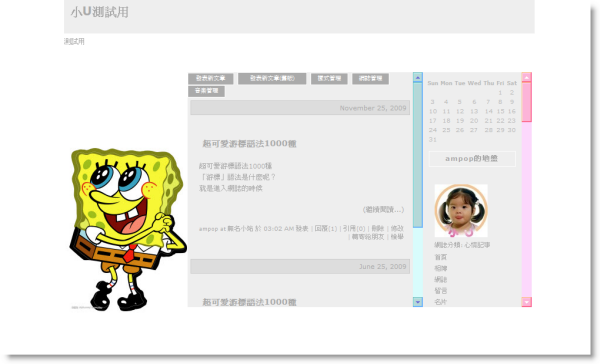
完成就像這樣~

*捲軸變色效果,要在IE瀏覽器下才看得到,Firefox及Google瀏覽器是看不到變化的。
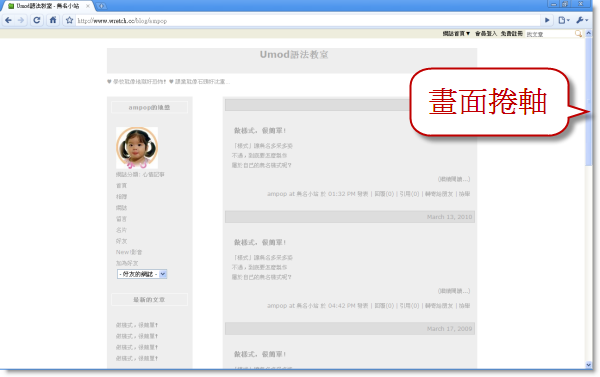
捲軸:長版樣式
如果你的樣式是「長版」的,那麼只會有一條「畫面捲軸」~

想要改變它,要用這一段語法:
HTML {
SCROLLBAR-FACE-COLOR: #b4d8d8;
SCROLLBAR-HIGHLIGHT-COLOR: #b4fcfc;
SCROLLBAR-SHADOW-COLOR: #6cb4fc;
SCROLLBAR-3DLIGHT-COLOR: #6cb4b4;
SCROLLBAR-ARROW-COLOR: #6c6cd8;
SCROLLBAR-TRACK-COLOR: #d8fcfc;
SCROLLBAR-DARKSHADOW-COLOR: #6cb4fc;}
你注意到了嗎?一條捲軸看起來簡單,其實總共有7個色碼組成…
若你懶得花時間去搭配顏色,請看:捲軸語法全集
下一堂課:怎麼做無名樣式-入門篇 (8) 按鈕式連結
‧按鈕就是 INPUT
‧短版樣式的捲軸變色
‧長版樣式的捲軸變色
‧捲軸變色只有 ie瀏覽器才看得到


 留言列表
留言列表