 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
怎麼做無名樣式-入門篇 (4) 文章區
怎麼做無名樣式-入門篇 (5) 側邊盒子
隱藏「誰來我家」四個字
誰來我家就是 #boxWho 它有滿多變化,也滿好玩的
首先,我們把「誰來我家」四個字隱藏起來
在樣式表最下方,加上這一句即可:
#boxWho .sidetitle {DISPLAY: none;}
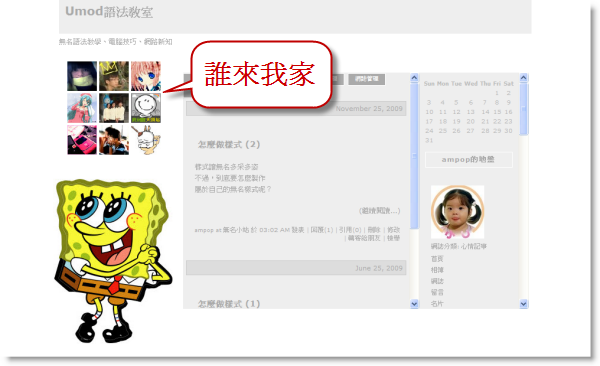
移動「誰來我家」
接著把誰來我家,移動到你想要的位置,語法是這一句:
#boxWho {position:absolute; top: 100px; left: 10px; }
紅色數值是它與上方、左方的距離,你可以自己決定
效果就像這樣,誰來我家被你「搬出來」了~

把「誰來我家」變成橫式的
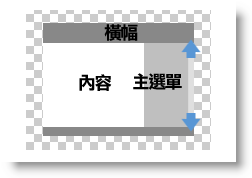
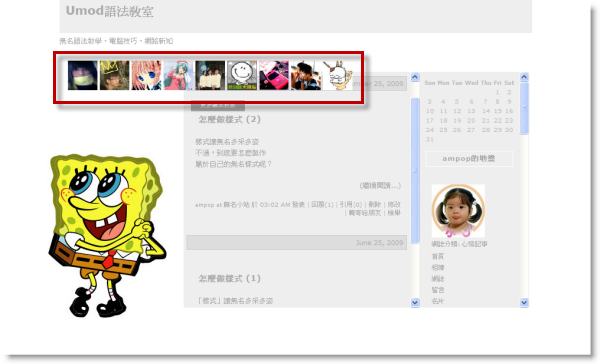
接下來,我們還可以把它變成「橫式」的。語法是這一句:
#boxWho DIV#whowrapper {padding-right: 350px;}
效果就像這樣~

蓋住文章了?再調整一次剛才紅色的數值,讓它移到適當位置~

把「誰來我家」變成直式的
如果想要把誰來我家,變成「直式」的呢?請用這一句:
#boxWho DIV#whowrapper
{padding-right:80px; WRITING-MODE: tb-rl;}

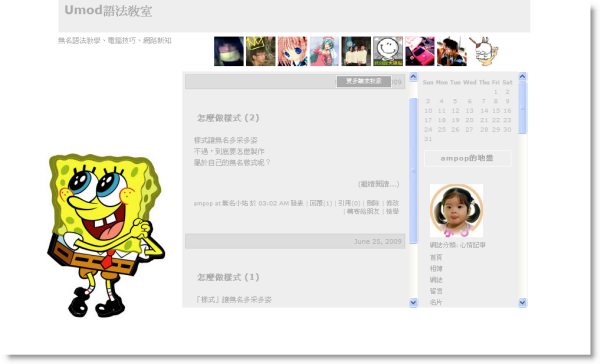
把照片縮小或放大
覺得「誰來我家」照片太大嗎?我們可以用這一句去更改:
#boxWho li, #boxWho li img
{width:20px !important; height:20px !important;}
*紅色數值是照片寬度和高度,原本的照片是50x50
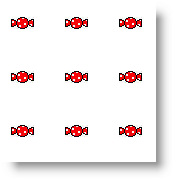
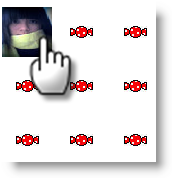
把訪客照片,換成可愛圖片
最後,怎麼把訪客的照片,換成可愛圖片呢?
請把這一段語法,貼到樣式表:
#boxWho #whowrapper li a {background:url(圖片網址) no-repeat center;}
#boxWho #whowrapper li a img {filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {filter:alpha(opacity=100);}
效果就像這樣。照片被換成糖果,但滑鼠經過時,又會出現照片了~


是不是很簡單呢?
下一集:怎麼做無名樣式-入門篇 (7) 按鈕和捲軸
‧誰來我家就是 #boxWho
‧移動誰來我家
‧把誰來我家變成橫的
‧把誰來我家變成直的
‧把訪客照片,換成可愛圖片


 留言列表
留言列表