 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
我們將用一系列文章,介紹樣式的製作過程
看完後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
怎麼做無名樣式-入門篇 (4) 文章區
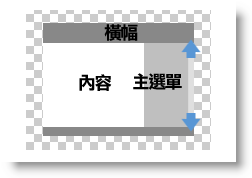
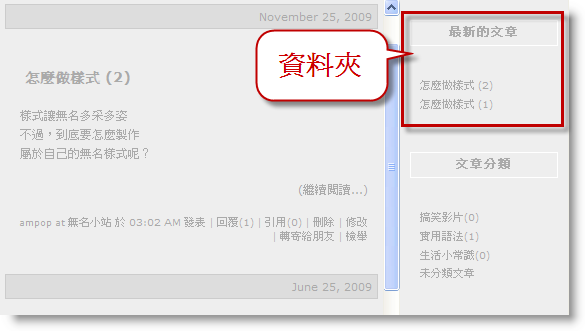
側邊盒子和資料夾
側邊盒子就是 #links (也有人叫「側邊欄」、「連結區」)

側邊盒子裡,有「最新文章」、「文章分類」、「最新回應」…等
這些東西則叫做「資料夾」

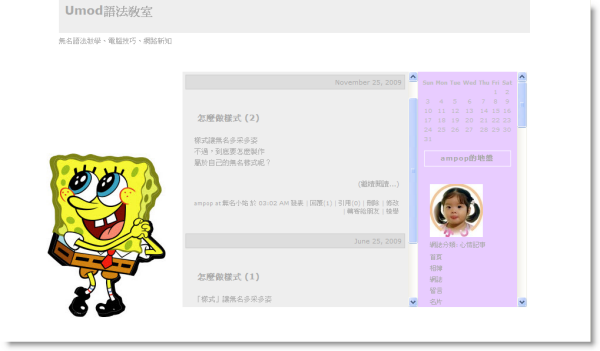
側邊盒子的顏色
現在,我們來給整個「側邊盒子」,塗上漂亮的色彩!
在樣式表的最下方,加入這一段:
#links {background: #E8CCFF;}
紅字就是色碼,可以從 色碼表 裡面挑選你要的
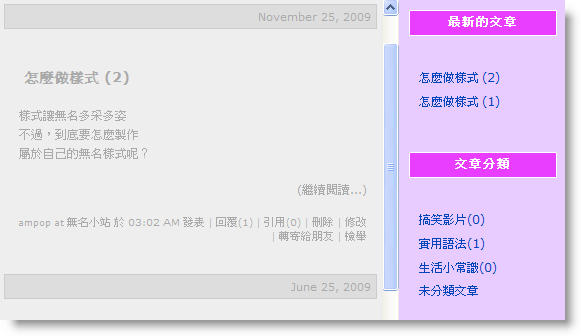
換好顏色就像這樣~

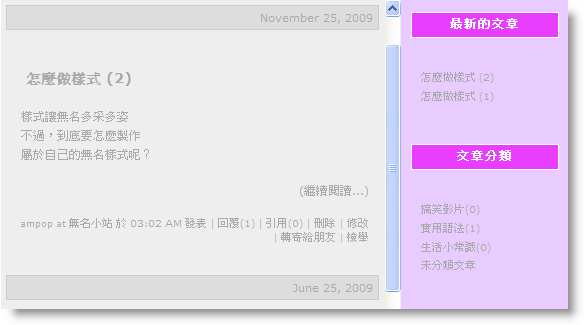
資料夾標題設計
資料夾的標題就是 .sidetitle
怎麼重新打造呢?在樣式表最下方,加上這段:
.sidetitle {
background: #E93EFF; /*標題底色 */
border: #FFFFFF solid 1px; /*外框色彩和粗細*/
font-size: 12px; /*標題文字大小*/
color: #FFFFFF; /*標題文字顏色*/
text-align: center; /*標題文字靠中間*/}
就像這樣,是不是變漂亮了呢?

資料夾裡的文字
資料夾裡的文字就是 .side a
在樣式表最下方,加上這一段:
.side a {
font-size: 11px; /*資料夾裡文字大小*/
color: #0044BB; /*資料夾裡文字顏色*/ }
.side a:hover {color: #008800; /*滑鼠經過時的顏色*/ }
就可以做出變化啦~

今天就介紹到這裡。祝您製作愉快!
下一集:怎麼做無名樣式-入門篇 (6) 誰來我家
‧側邊盒子就是 #links
‧資料夾的標題就是 .sidetitle
‧資料夾裡的文字就是 .side a


 留言列表
留言列表