 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
小U將用一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
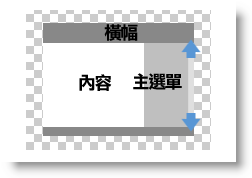
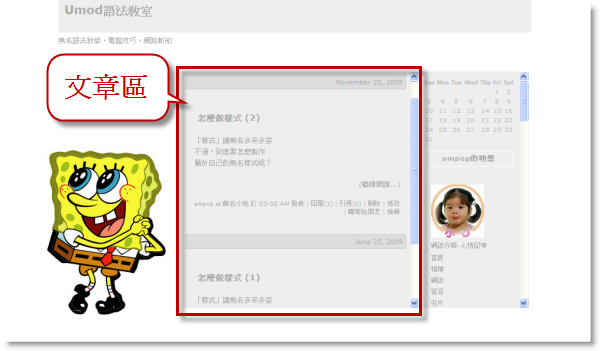
文章區在哪裡?
文章區就是 #content

它包含了「日期」、「文章標題」、「內文」、「作者」這幾樣東西。
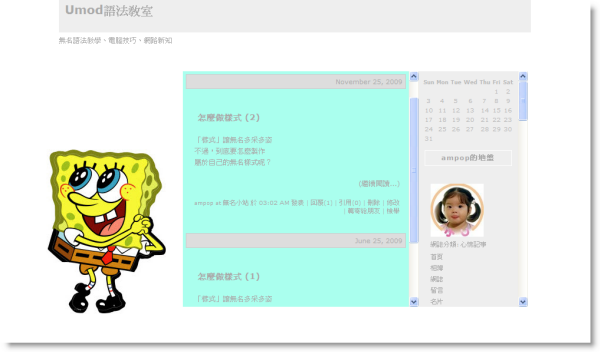
文章區的顏色
首先,我們來幫文章區換顏色。在樣式表最下方,加上這句:
#content {background: #AAFFEE;}
紅色的數值就是色碼,你可以自己決定,請參考 色碼表
就像這樣,換上你想要的色彩~

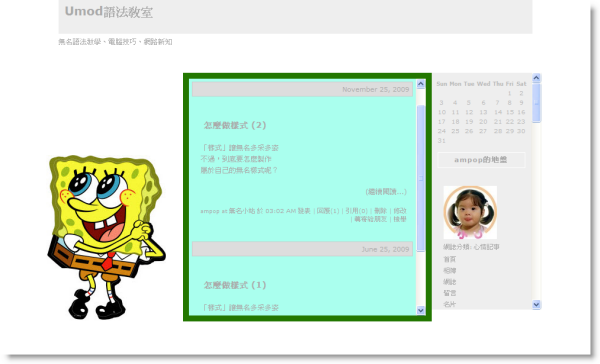
你也可以幫文章區加個外框,用下面這一句:
#content {border:#55AA00 solid 10px;}
10px就是外框的粗細,你可以自己決定數值

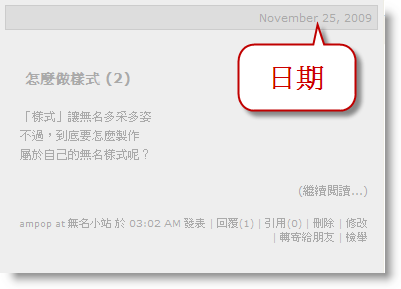
日期
日期就是 .date 要怎麼改變呢?

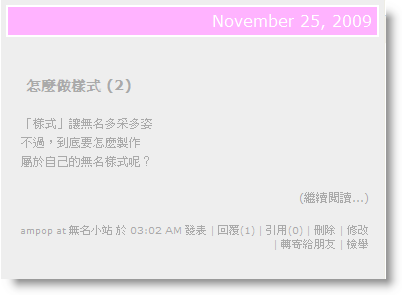
只要在樣式表最下方,加入這一段:
.date {
font-size: 16px; /*日期的大小*/
background: #FFB3FF; /*日期的背景顏色*/
color: #FFFFFF; /*日期的文字顏色*/
border: #FFFFFF solid 2px; /*日期的外框顏色*/}
數值都可以自己決定,如果不要外框,就設成0px
就能幫日期做變化了~

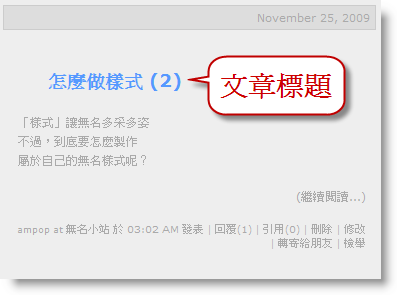
文章標題
文章標題就是 .title 只要在樣式表最下方,加入這一段:
.title {
font-size: 18px; /*文章標題大小*/
color: #5599FF; /*標題字的顏色*/
padding-left: 30px; /*文章標題跟左邊的距離*/}
就能幫文章標題做變化~

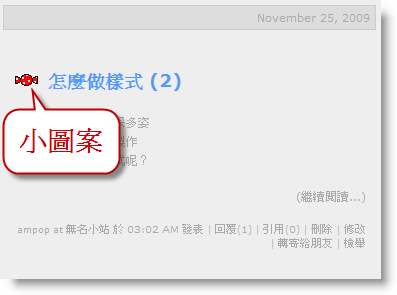
你可能會想在標題前面,放個小圖案。加上這一句就可以了:
.title {background:url(圖片網址) no-repeat;}

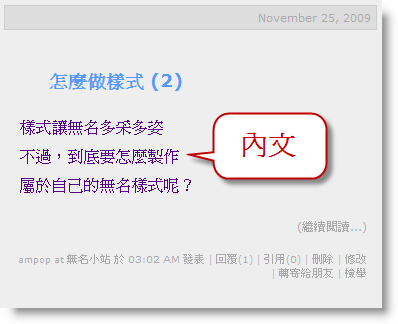
內文
內文就是 .innertext 在樣式表最下方,加入這一段:
.innertext {
font-size: 16px; /*內文字體大小*/
color: #550088; /*內文顏色*/}
就能幫內文做變化~

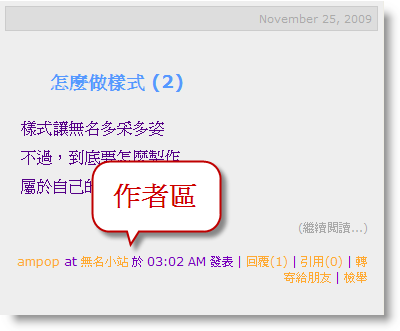
作者區
「作者區」就是 .posted 在樣式表最下方,加入這段:
.posted {font-size: 12px; /*作者區文字大小*/
color: #7700BB; /*發文時間顏色*/}
.posted a {color: #FFAA33; /*回覆、引用、轉寄、檢舉的顏色*/}
.posted a:hover {color: #8C0044; /*滑鼠經過的顏色*/}
就能幫「作者區」做變化~

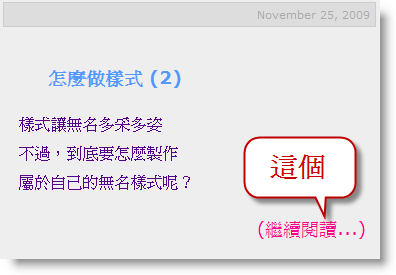
繼續閱讀
「繼續閱讀」就是 .extended 在樣式表加入這段:
.extended {font-size: 18px; /*繼續閱讀的大小*/}
.extended a {color: #FF0088; /*繼續閱讀的顏色*/}
.extended a:hover {color: #C10066; /*滑鼠經過時的顏色*/}
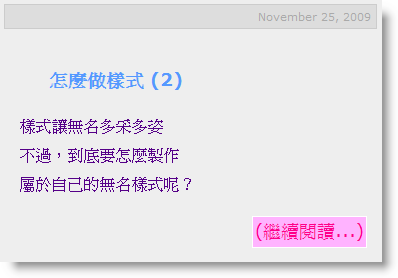
就能幫「繼續閱讀」做變化:

你還可以再加上這句:
.extended a { padding:2px;
background: #FFB3FF; /*繼續閱讀的底色*/
border: #FFFFFF solid 1px; /*繼續閱讀的外框顏色、粗細*/}
會給它一個底色跟外框,也滿漂亮的~

今天就介紹到這裡,是不是很簡單呢?
相信你的作品,應該越來越有樣子了!
下一集:怎麼做樣式-入門篇 (5) 側邊盒子
‧文章區就是 #content
‧日期就是 .date
‧文章標題就是 .title
‧內文就是 .innertext
‧作者區就是 .posted
‧繼續閱讀就是 .extended


 留言列表
留言列表