 每個人的無名網誌
每個人的無名網誌
都可以顯示「誰來我家」
如果覺得它太單調
有人製作了各式各樣的面板
讓「誰來我家」更漂亮!
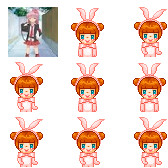
以下的「誰來我家」樣式,由 wj4wj4u 設計,每一款都會動
喜歡可以帶回家~

#boxWho{width:200px;height:auto !important;text-align:left;}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/cyworld155.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/cyworld155.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}

#boxWho{width:200px;height:auto !important;text-align:left;}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/gif_icon451.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/gif_icon451.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}

#boxWho{width:200px;height:auto !important;text-align:left;}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/03f0.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/03f0.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}

#boxWho{width:200px;height:auto !important;text-align:left;}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/01tt0.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}
#boxWho div#whowrapper{width:200px !important;overflow:hidden;
height:200px;
background:url() no-repeat;
text-align:center;padding-top:105px;padding-left:0px;}
#boxWho li{margin:2px 0px 3px 12px !important;}
#boxWho #whowrapper li a {
background:url(http://cute.pro.vexp.idv.tw/01tt0.gif) no-repeat;}
#boxWho #whowrapper li a img {
filter:alpha(opacity=0);}
#boxWho #whowrapper li a:hover img {
filter:alpha(opacity=100);}
怎麼更換面板呢?先按網誌上方的「樣式管理」

然後按「修改CSS樣式」

在最下面空白的地方,貼上語法,按存檔即可

最後回到網誌看看,恭喜你!「誰來我家」變身成功啦^^
怎麼顯示「誰來我家」?
如果你的網誌旁邊,沒有顯示「誰來我家」,請按網誌管理

在保護設定的地方
「是否開啟誰來我家…紀錄」、「是否開啟網誌頁面…紀錄」
這二項都選是,然後按確定、回到網誌即可

♥如果上面的介紹對你有幫助,記得留下回應喔
全站熱搜


 留言列表
留言列表