 你想自己製作無名樣式?
你想自己製作無名樣式?
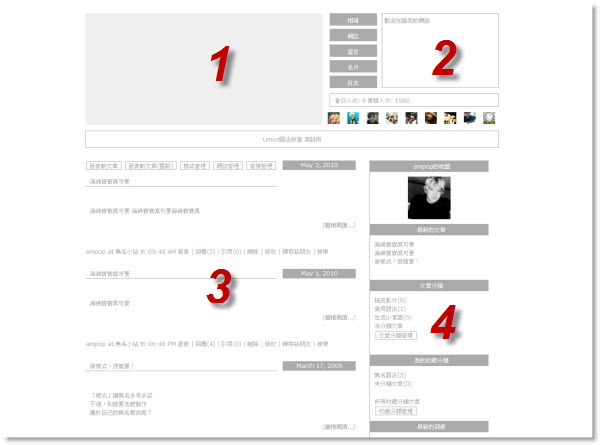
下面提供「四欄式」網誌空白樣式
你可以帶回家套用後
再按照教學,慢慢修改
相信可以做出不錯的網誌樣式!
這個特殊的樣式版型,它有四個主要的區塊
我們就叫它「四欄式」吧!
2011.10.15 小U: 四欄式空白樣式更新,修正了一些原本會跑框的地方,也為大家加了註解!
無名網誌空白樣式:四欄式

/*無名網誌空白樣式,四欄式*/
/*網頁最右邊的捲軸*/
HTML {
overflow:auto;
overflow-x:hidden;
scrollbar-arrow-color:#DDD;
scrollbar-face-color:#BBB;
scrollbar-track-color:#DDD;
scrollbar-3dlight-color:#EEE;
scrollbar-highlight-color:#999;
scrollbar-shadow-color:#EEE;
scrollbar-darkshadow-Color:#AAA;}
/*整個網誌背景*/
BODY {
BACKGROUND-COLOR:#ffffff;}
#container2 {
width:900px;
position:relative;
margin:auto;}
/*整個網誌的字體設定*/
A {
color:#aaa;
font-size:7pt;
font-family:Verdana;
text-decoration:none;}
/*發表文章那一排按鈕*/
INPUT {
display:block;
margin:2px;
font-size:7pt;
color:#aaa;
font-family:Verdana;
background:#fff;
border:1px #aaa solid;}
/*招牌(區塊1)*/
#banner {
margin-top:35px;
width:500px;
height:236px;
background-color:#eee!important;
BACKGROUND:no-repeat left top;}
/*網誌名稱那一條*/
#pageheader h1 {
display:block;
background:#fff;
width:850px;
border:#aaa 1px solid;
padding:10px;
text-align:center;
font-size:8pt;
font-weight:normal;
position:absolute;
top:240px;}
/*隱藏頂端重覆的文章標題*/
h1 .description {
display:none;}
/*網誌描述(區塊2)*/
#description2 .description {
position:absolute;
top:0px;left:625px;
width:235px;height:145px;
padding:5px;
border:#aaa 1px solid;
color:#aaa;
font-size:7pt;
font-family:verdana;
line-height:150%;
overflow:auto;
overflow-x:hidden;
scrollbar-arrow-color:#DDD;
scrollbar-face-color:#BBB;
scrollbar-track-color:#DDD;
scrollbar-3dlight-color:#EEE;
scrollbar-highlight-color:#999;
scrollbar-shadow-color:#EEE;
scrollbar-darkshadow-Color:#AAA;}
/*整個文章區+連結區*/
#main2 {
display:block;
width:850px;
margin-top:75px;}
/*整個文章區(區塊3)*/
.blog {
float:left;
margin:0px;
width:570px;
overflow:hidden;}
/*文章日期*/
.date {
float:right;
background:#aaa;
width:150px;height:16px;
text-align:center;
padding:2px;
color:#fff;
font-size:8pt;
font-family:Verdana;}
/*文章標題*/
.title {
width:395px;height:17px;
font-size:8pt;
color:#aaa;
font-family:verdana;
font-weight:normal;
border-bottom:1px #aaa solid;
padding-top:3px;
padding-left:10px;
margin-bottom:20px;}
.title img {
display:none;}
/*文章內文*/
.innertext {
font-size:8pt;
color:#aaa;
line-height:150%;
font-family:Verdana;
padding-left:10px;
padding-top:10px;}
/*個人分類、繼續閱讀、上一篇下一篇*/
.extended {
text-align:right;
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;}
/*隱藏文章內的全站分類*/
.extended span {display:none;}
/*文章作者資訊、回應引用字樣*/
.posted {
font-size:7pt;
color:#aaa;
font-family:verdana;
margin-top:20px;
margin-bottom:30px;}
/*本篇文章引用網址*/
.trackback-url {
margin-top:30px;
font-size:7pt;
font-family:Verdana;
color:#aaa;}
/*回應區*/
.total-comments-div {
margin-top:10px;}
/*隱藏給個回應、回應、引用字樣*/
.comments-head {
display:none;}
/*回應引用內容、寫回應的地方*/
.comments-body {
width:550px;
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;
background:#eee;
padding:10px;}
/*消除每則回應下方的虛線*/
.total-comments-div .comments-body {
BORDER-BOTTOM-WIDTH:0px;}
/*版主回覆內容*/
.comments-reply {
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;
background:#fff;}
/*相簿、留言、名片、好友的連結*/
#serviceList {
position:absolute;
top:0px;
left:515px;
width:100px;}
#serviceList li {
float:right;}
#serviceList li a {
display:block;
width:100px;
height:20px;
color:#fff;
font-size:7pt;
font-family:verdana;
text-align:center;
background:#aaa;
margin-bottom:7px;
padding-top:6px;}
#serviceList li a:hover {
color:#eee;}
/*隱藏首頁、影音的連結*/
#serviceList #linkMypage {
display:none;}
#serviceList #linkVideo {
display:none;}
/*側邊盒子(區塊4)*/
#links {
float:right;
width:250px;
background:#fff;
overflow:hidden;
border-left:#aaa 1px solid;}
/*側邊盒子標題*/
.sidetitle {
width:250px;
color:#fff;
font-size:8pt;
font-family:Verdana;
background:#aaa;
padding:5px;
text-align:center;}
/*側邊盒子內容*/
.side {
padding:10px;}
.side a {
color:#aaa;
font-size:8pt;
font-family:verdana;
line-height:150%;}
.boxMySpaceImg {
text-align:center;}
#boxNewArticle img {
display:none;}
#boxNewComment img {
display:none;}
#boxCategory a img {
display:none;}
#blogCategory {
display:none;}
#boxDate {
display:none;}
#boxSearch {
display:none;}
#friendlist {
display:none;}
.boxAddFriendLink {
display:none;}
.calendar {
display:none;}
.syndicate {
display:none;}
/*隱藏最新的回應、引用時間*/
.boxNewComment1 .side {
color:#fff;
line-height:1px;}
.boxNewTrackback1 .side {
color:#fff;
line-height:1px;}
/*文章分類的列表*/
.articletext TABLE {
font-size:8px;
font-family:Verdana;
color:#aaa;
line-height:150%;}
/*網誌人氣*/
#boxCounter .sidetitle {
display:none;}
#boxCounter {
display:block;
position:absolute;
top:169px;left:515px;
border:#aaa 1px solid;
width:355px;
line-height:7px;
font-size:7pt;
color:#aaa;
font-family:Verdana;}
.boxCounter1 .side br {
display:none;}
/*誰來我家*/
#boxWho {
position:absolute;
left:501px;
top:205px;}
#boxWho .sidetitle {
display:none;}
#boxWho div#whowrapper {
width:500px!important;
text-align:center;
margin-left:12px;}
#boxWho li, #boxWho li img {
width:25px !important;
height:25px !important;
margin-right:12px !important;}
#boxWho input {
display:none!important;}
/*網頁最右邊的捲軸*/
HTML {
overflow:auto;
overflow-x:hidden;
scrollbar-arrow-color:#DDD;
scrollbar-face-color:#BBB;
scrollbar-track-color:#DDD;
scrollbar-3dlight-color:#EEE;
scrollbar-highlight-color:#999;
scrollbar-shadow-color:#EEE;
scrollbar-darkshadow-Color:#AAA;}
/*整個網誌背景*/
BODY {
BACKGROUND-COLOR:#ffffff;}
#container2 {
width:900px;
position:relative;
margin:auto;}
/*整個網誌的字體設定*/
A {
color:#aaa;
font-size:7pt;
font-family:Verdana;
text-decoration:none;}
/*發表文章那一排按鈕*/
INPUT {
display:block;
margin:2px;
font-size:7pt;
color:#aaa;
font-family:Verdana;
background:#fff;
border:1px #aaa solid;}
/*招牌(區塊1)*/
#banner {
margin-top:35px;
width:500px;
height:236px;
background-color:#eee!important;
BACKGROUND:no-repeat left top;}
/*網誌名稱那一條*/
#pageheader h1 {
display:block;
background:#fff;
width:850px;
border:#aaa 1px solid;
padding:10px;
text-align:center;
font-size:8pt;
font-weight:normal;
position:absolute;
top:240px;}
/*隱藏頂端重覆的文章標題*/
h1 .description {
display:none;}
/*網誌描述(區塊2)*/
#description2 .description {
position:absolute;
top:0px;left:625px;
width:235px;height:145px;
padding:5px;
border:#aaa 1px solid;
color:#aaa;
font-size:7pt;
font-family:verdana;
line-height:150%;
overflow:auto;
overflow-x:hidden;
scrollbar-arrow-color:#DDD;
scrollbar-face-color:#BBB;
scrollbar-track-color:#DDD;
scrollbar-3dlight-color:#EEE;
scrollbar-highlight-color:#999;
scrollbar-shadow-color:#EEE;
scrollbar-darkshadow-Color:#AAA;}
/*整個文章區+連結區*/
#main2 {
display:block;
width:850px;
margin-top:75px;}
/*整個文章區(區塊3)*/
.blog {
float:left;
margin:0px;
width:570px;
overflow:hidden;}
/*文章日期*/
.date {
float:right;
background:#aaa;
width:150px;height:16px;
text-align:center;
padding:2px;
color:#fff;
font-size:8pt;
font-family:Verdana;}
/*文章標題*/
.title {
width:395px;height:17px;
font-size:8pt;
color:#aaa;
font-family:verdana;
font-weight:normal;
border-bottom:1px #aaa solid;
padding-top:3px;
padding-left:10px;
margin-bottom:20px;}
.title img {
display:none;}
/*文章內文*/
.innertext {
font-size:8pt;
color:#aaa;
line-height:150%;
font-family:Verdana;
padding-left:10px;
padding-top:10px;}
/*個人分類、繼續閱讀、上一篇下一篇*/
.extended {
text-align:right;
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;}
/*隱藏文章內的全站分類*/
.extended span {display:none;}
/*文章作者資訊、回應引用字樣*/
.posted {
font-size:7pt;
color:#aaa;
font-family:verdana;
margin-top:20px;
margin-bottom:30px;}
/*本篇文章引用網址*/
.trackback-url {
margin-top:30px;
font-size:7pt;
font-family:Verdana;
color:#aaa;}
/*回應區*/
.total-comments-div {
margin-top:10px;}
/*隱藏給個回應、回應、引用字樣*/
.comments-head {
display:none;}
/*回應引用內容、寫回應的地方*/
.comments-body {
width:550px;
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;
background:#eee;
padding:10px;}
/*消除每則回應下方的虛線*/
.total-comments-div .comments-body {
BORDER-BOTTOM-WIDTH:0px;}
/*版主回覆內容*/
.comments-reply {
font-size:8pt;
color:#aaa;
font-family:Verdana;
line-height:150%;
background:#fff;}
/*相簿、留言、名片、好友的連結*/
#serviceList {
position:absolute;
top:0px;
left:515px;
width:100px;}
#serviceList li {
float:right;}
#serviceList li a {
display:block;
width:100px;
height:20px;
color:#fff;
font-size:7pt;
font-family:verdana;
text-align:center;
background:#aaa;
margin-bottom:7px;
padding-top:6px;}
#serviceList li a:hover {
color:#eee;}
/*隱藏首頁、影音的連結*/
#serviceList #linkMypage {
display:none;}
#serviceList #linkVideo {
display:none;}
/*側邊盒子(區塊4)*/
#links {
float:right;
width:250px;
background:#fff;
overflow:hidden;
border-left:#aaa 1px solid;}
/*側邊盒子標題*/
.sidetitle {
width:250px;
color:#fff;
font-size:8pt;
font-family:Verdana;
background:#aaa;
padding:5px;
text-align:center;}
/*側邊盒子內容*/
.side {
padding:10px;}
.side a {
color:#aaa;
font-size:8pt;
font-family:verdana;
line-height:150%;}
.boxMySpaceImg {
text-align:center;}
#boxNewArticle img {
display:none;}
#boxNewComment img {
display:none;}
#boxCategory a img {
display:none;}
#blogCategory {
display:none;}
#boxDate {
display:none;}
#boxSearch {
display:none;}
#friendlist {
display:none;}
.boxAddFriendLink {
display:none;}
.calendar {
display:none;}
.syndicate {
display:none;}
/*隱藏最新的回應、引用時間*/
.boxNewComment1 .side {
color:#fff;
line-height:1px;}
.boxNewTrackback1 .side {
color:#fff;
line-height:1px;}
/*文章分類的列表*/
.articletext TABLE {
font-size:8px;
font-family:Verdana;
color:#aaa;
line-height:150%;}
/*網誌人氣*/
#boxCounter .sidetitle {
display:none;}
#boxCounter {
display:block;
position:absolute;
top:169px;left:515px;
border:#aaa 1px solid;
width:355px;
line-height:7px;
font-size:7pt;
color:#aaa;
font-family:Verdana;}
.boxCounter1 .side br {
display:none;}
/*誰來我家*/
#boxWho {
position:absolute;
left:501px;
top:205px;}
#boxWho .sidetitle {
display:none;}
#boxWho div#whowrapper {
width:500px!important;
text-align:center;
margin-left:12px;}
#boxWho li, #boxWho li img {
width:25px !important;
height:25px !important;
margin-right:12px !important;}
#boxWho input {
display:none!important;}
對了,如果想在左上角的「區塊1」放入圖片,該怎麼做呢?
在樣式表最下方,加入這句語法即可:
#banner { background:url(圖片網址) no-repeat; }
不懂圖片網址是什麼?請看:這篇
(圖片最適合的尺寸是 500x236)
想要自己動手修改這個樣式,有一系列的教學
請從這篇開始看:怎麼做無名樣式:入門篇
全站熱搜


 留言列表
留言列表