 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
怎麼做無名樣式-入門篇 (3) 招牌的作法
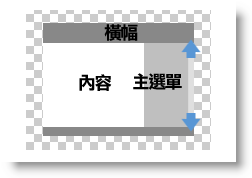
怎麼做無名樣式-入門篇 (4) 文章區
怎麼做無名樣式-入門篇 (5) 側邊盒子
怎麼做無名樣式-入門篇 (6) 誰來我家
怎麼做無名樣式-入門篇 (7) 按鈕和捲軸
怎麼做無名樣式-入門篇 (8) 按鈕式連結
加大「文章區」和「側邊盒子」
覺得「文章區」和「側邊盒子」太小?來調整一下尺寸
在樣式表最下面,加入這些語法:
#content { width: 500px; height: 450px; /*文章區寬度、高度*/ }
#links { width: 250px; height: 450px; /*側邊盒子寬度、高度*/ }
紅色的數值可以自己決定
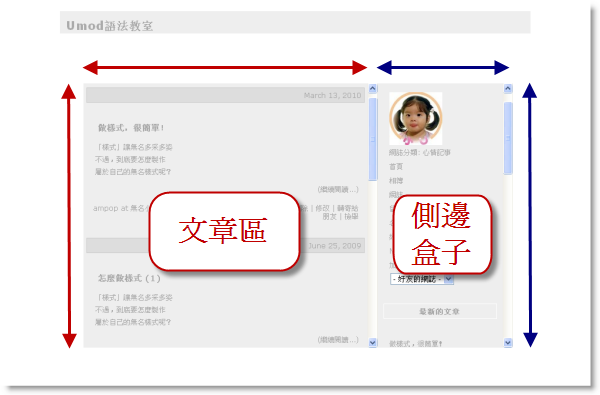
就像這樣子,文章區和連結區都變大了

「側邊盒子」為什麼掉下去?
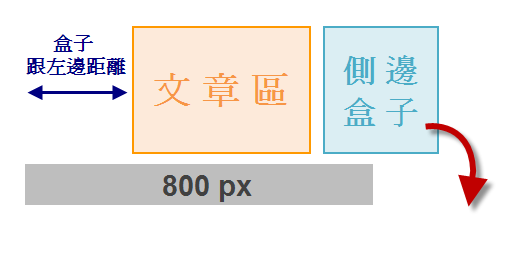
修改寬度之後,側邊盒子掉下去了,這是什麼原因呢?請看這張圖~

我們的網誌總寬度是800px,所以
盒子跟左邊的距離
文章區寬度
側邊盒子寬度
這三樣加起來如果超過800px,側邊盒子就一定會掉下去
(不相信的話,你可以拿桌上的鉛筆盒實驗看看…)
「盒子跟左邊的距離」是用這一句來調整:
#main2 { margin-left:10px; /*盒子跟左邊的距離*/}
「文章區」和「側邊盒子」變透明
如果想讓「文章區」和「側邊盒子」變透明,語法是:
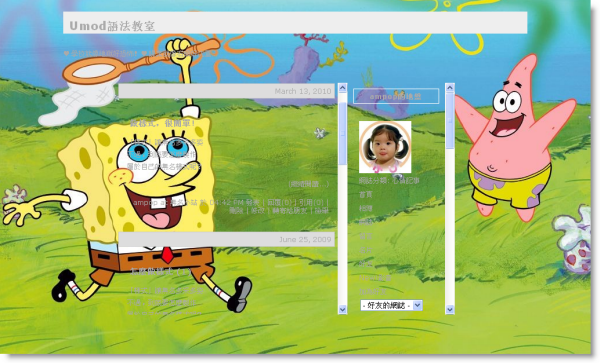
#content { background:none; /*文章區背景透明*/}
#links { background:none; /*側邊盒子背景透明*/ }
好處是,可以讓背景圖片顯現出來~

「文章區」和「側邊盒子」分開
想把文章區、側邊盒子分開?請加入這一句語法:
#content { margin-right: 60px;}
紅色的數值可以自己決定

當然,也要小心不要讓「側邊盒子」掉下去啦…
「文章區」和「側邊盒子」左右交換
加入下面的語法,就可以交換位置:
#links { float: left;}
#content { float: right; margin-right: 60px;}
這裡的紅色數值,是文章區和畫面「右邊」的距離

最後……變長版!
最後,如果你做到這裡,忽然不想要短版的樣式了
沒關係,請在樣式表下面加入這些語法:
#content { height:auto; margin-bottom:50px;}
#links { height:auto; margin-bottom:50px;}
就‧會‧變‧成‧長‧版‧啦~

「怎麼做無名樣式-入門篇」就為大家介紹到這裡結束
相信你的樣式,已經快要有專業水準啦!
如果你想要更進一步學習樣式語法,還有一系列的教學!
請到:怎麼做樣式-進階篇
♥如果上面的介紹對你有幫助,記得留下回應喔


 留言列表
留言列表