 「樣式」讓無名多采多姿
「樣式」讓無名多采多姿
不過,到底要怎麼製作
屬於自己的無名樣式呢?
其實並不困難!
一步一步為您解說~
這裡有一系列文章,介紹樣式的製作過程
看完之後,相信你也可以輕鬆上手!請先看:
怎麼做無名樣式-入門篇 (1) 什麼是樣式
怎麼做無名樣式-入門篇 (2) 背景的作法
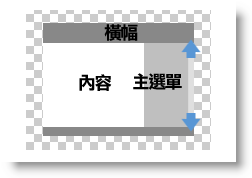
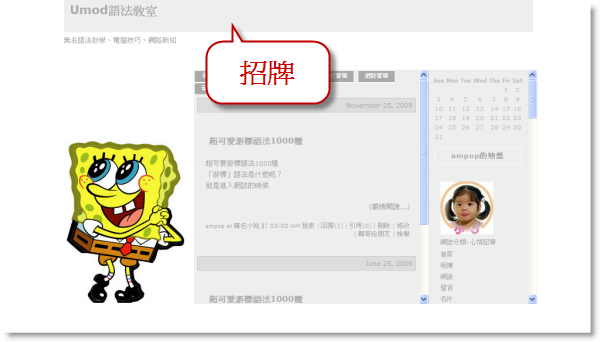
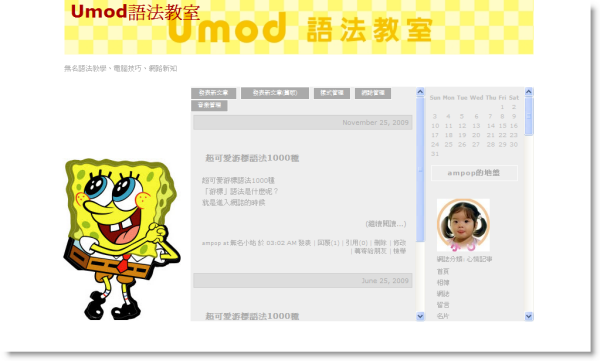
招牌是什麼?
網誌最上面,就是招牌(也有人叫作「橫幅」)

招牌就是 #banner
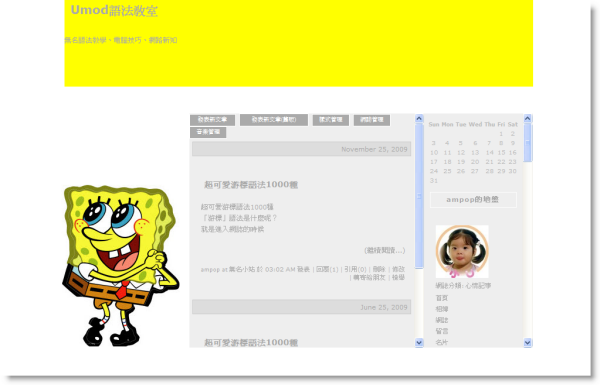
招牌顏色
在樣式表最下方,加入這一句,就可以改變它的顏色:
#banner { background: #FFFF00; }
紅色字就是「色碼」,請自己決定,參考 色碼表

如果你希望它是透明的,不會去蓋到背景圖片,那麼就用:
#banner { background: none; }
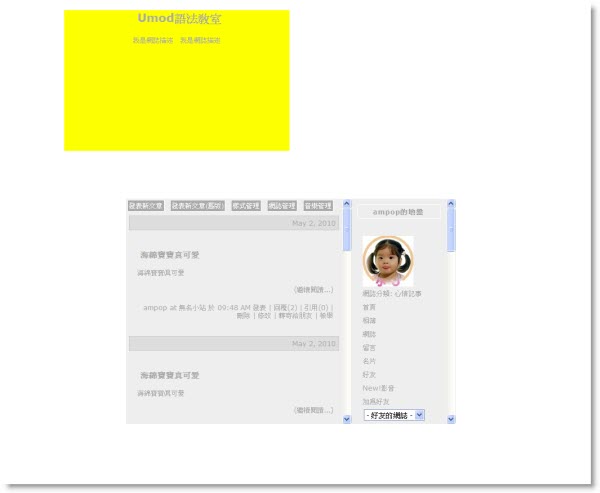
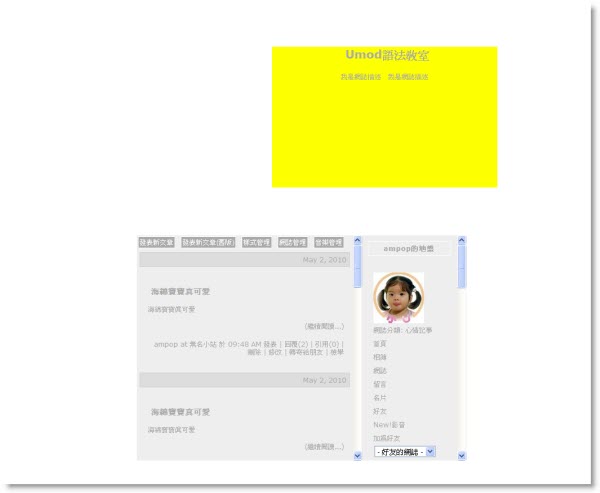
招牌大小
接下來,我們來改變大小試試看。加入這一句:
#banner { width: 400px; height: 250px; } /*招牌的寬度、高度*/

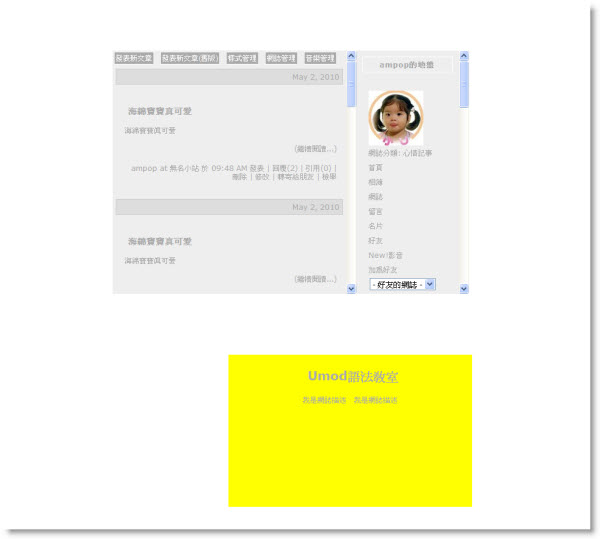
招牌移動
如果想要挪動位置呢?只要加入這一句即可:
#banner { margin-left: 300px; margin-top: 50px; }
紅色數值就是招牌跟畫面最左方、最上方的距離,請自己決定

當然,如果你把招牌往下移,文章盒子也會被往下擠
如果你希望作很大的移動(例如移到盒子的下方),那就要用:
#banner { position: absolute; left: 300px; top: 500px; }

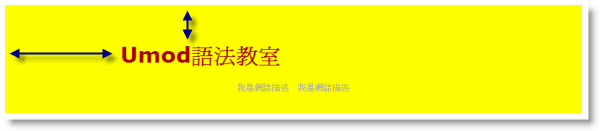
網誌名稱大小、顏色
網誌名稱就是 #pageheader h1 a
在樣式表最下方加入這一句,就能改變它的字體大小、顏色:
#pageheader h1 a { font-size: 60px; color: #AA0000; }

另外,如果你想改變它在「滑鼠經過時」的顏色,也是可以的。請加入:
#pageheader h1 a:hover { color: #FFFFFF;}
網誌名稱要對齊哪邊
網誌名稱文字要對齊哪邊呢?請自己決定吧:
#pageheader h1 { text-align: right; } /*網誌名稱靠右*/
#pageheader h1 { text-align: center; } /*網誌名稱靠中*/
#pageheader h1 { text-align: left; } /*網誌名稱靠左*/
或是用這一句,可以直接調整它和招牌邊緣的距離:
#pageheader h1 { text-align: left; padding-left: 150px; padding-top: 50px; }

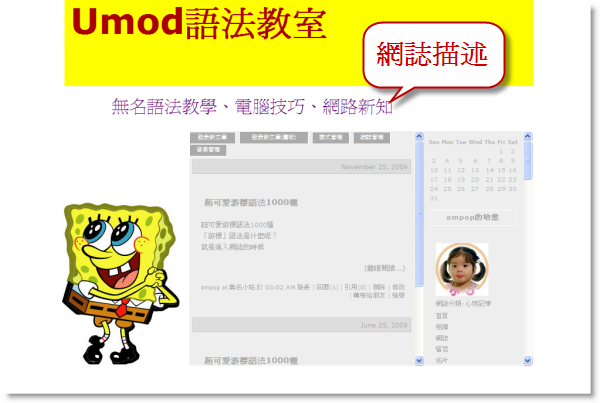
網誌描述
網誌描述就是 .description
要改變它的文字大小、顏色,就加入這一句:
.description { font-size: 30px; color: #660077; }
如果是要移動「網誌描述」的位置呢?請用:
.description { position: absolute; top: 160px; left: 80px; }
紅色數字就是它跟畫面最左方、最上方的距離,請自己決定

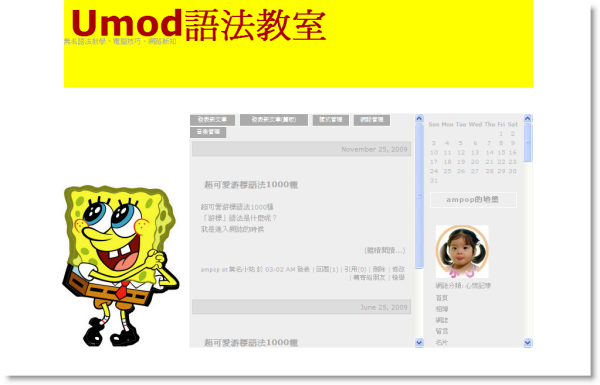
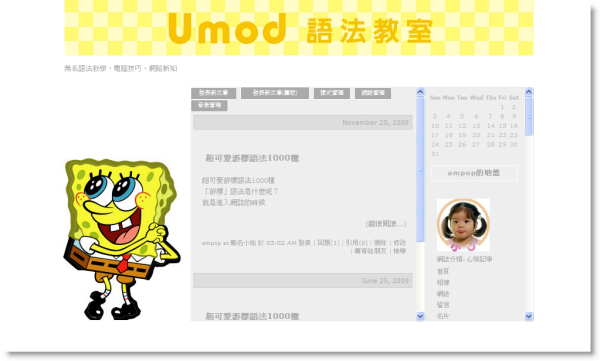
怎麼用「自己的圖片」當招牌
怎麼用自己的圖片、照片當招牌?在樣式表加入這一句:
#banner { background:url(圖片網址) no-repeat; }
效果就像這樣。注意!圖片大小無法在樣式表裡用語法改變
所以必須先裁切好,剛好符合招牌尺寸,才能完整的顯示出來

你的圖片沒有顯示?大概是「圖片網址」拿錯了,請看:
怎麼得到正確的圖片網址
不知道怎麼改圖片大小?請看:
超簡單!放大縮小裁剪照片
另外,原本的「網誌名稱」會蓋到圖片,我們用這一句把它隱藏起來:
#pageheader h1 a { visibility: hidden; }

最後的結果就像上面這樣,是不是很棒呢?
下一堂課: 怎麼做無名樣式-入門篇 (4) 文章區
‧招牌就是 #banner
‧網誌名稱就是 #pageheader h1 a
‧網誌描述就是 .description
‧用自己的圖片當招牌


 留言列表
留言列表